Overview
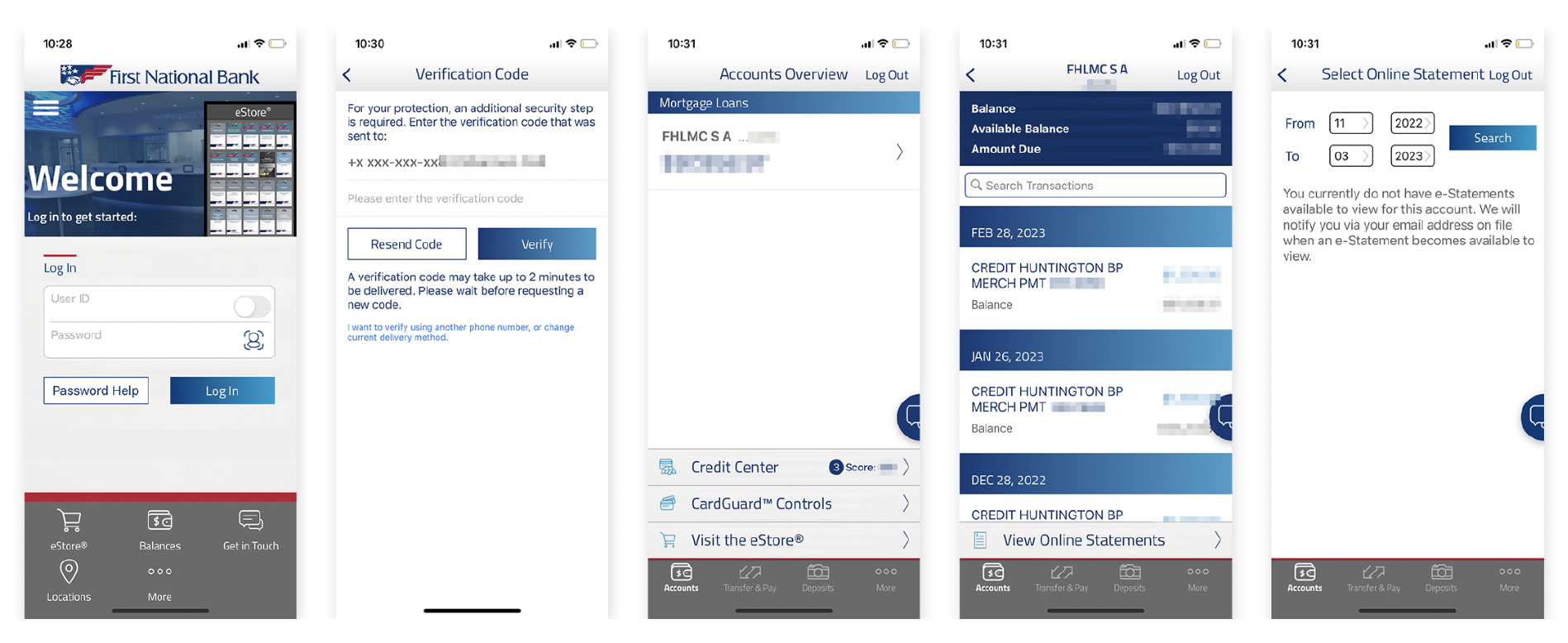
First National Bank (FNB) offers various financial services to help individuals and businesses achieve their financial objectives. One of these is mortgage lending. Users can access their loan balances through our online platform or mobile app.
The Problem
The mobile app has limited in-app features, an outdated interface, and confusing user flows. It also has color contrast and accessibility issues. Its current functionality is restricted to viewing one’s mortgage balance and monthly payment amount and accessing (PDF) statements. Unfortunately, the app does not allow users to make payments online.
In addition to the current capabilities, borrowers need to be able to:
- Be aware of payment increases or decreases in monthly payments.
- Have the ability to set up or reconfigure recurring payments.
- Make individual and extra payments (to help pay off loans quicker.)
- Connect to outside banking institutions from which to make payments.
Role: UX Designer
Target Audience/User Persona
This app is designed for homeowners who have already obtained 15- or 30-year fixed mortgages through First National Bank (mortgagors). These users have set up accounts with an FBN relationship manager and are currently making monthly transfer payments to their statements through the mail, in-person, or online methods.
As a user, making monthly payments on time, reducing the lending period, preventing liens on your property, maintaining a good credit score, and ultimately paying off your loans is essential.
Competitive Analysis
The first step in this redesign process was to analyze competitor apps in the banking and financial space and compare not only their interface designs but also their functionality and overall strategy for providing online payment services.

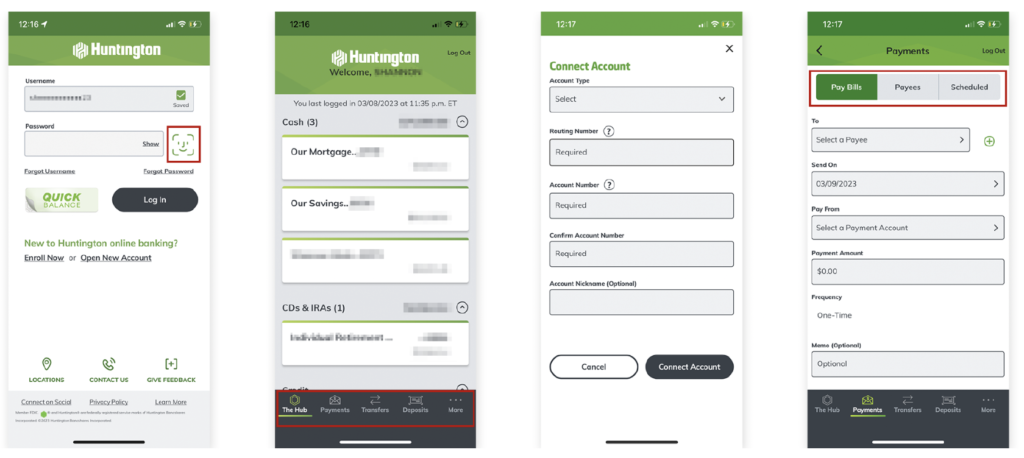
Huntington Bank Mobile App
Huntington’s app is modern and sleek but also easy to use. With Huntington, users can see accounts and statements and set up and send payments to and from external banking institutions.
Huntington’s mobile banking app allows users to perform most of the actions available on their personal banking website (on desktop). An additional feature that is more clear with the Huntington app is the ability to sign in via face or fingerprint ID.

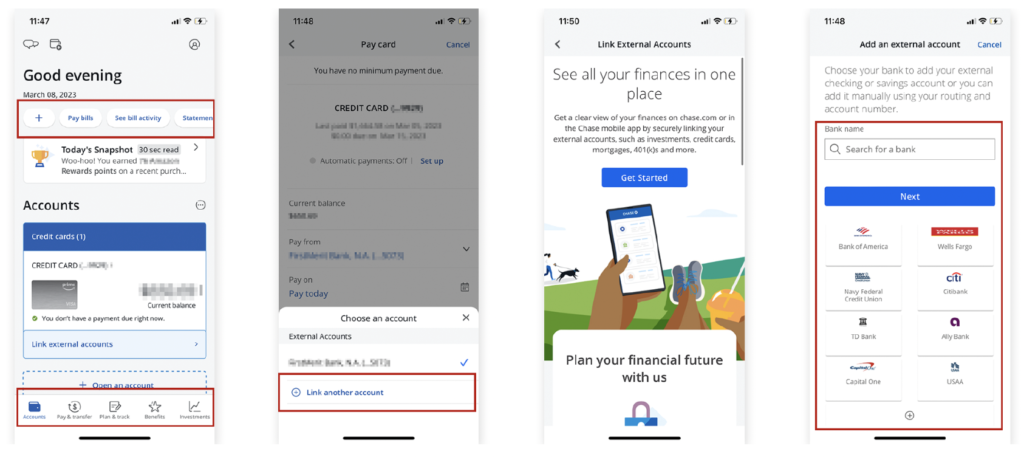
Chase Mobile Banking App
Another application that allows users to make payments quickly and connect to external banks is Chase.
Additionally, Chase’s mobile banking and credit card app enables users to check their credit scores and utilize a mortgage payment calculator to see how much they can afford to pay.
Identifying App Requirements
After assessing user needs and completing a competitive analysis, it was determined that First National’s banking application needed to include the following functionality:
- Easy and secure sign-in, including using Face or Fingerprint (Biometric) ID options.
- Ability to check mortgage balance(s) and download statements
- Display payment changes (increases, decreases, overdue)
- Set up or reconfigure automatic payments.
- Make extra principal payments (and payoff loans/late fees)
- Connect to outside banking institutions from which to make payments.
- Access account information and change personal information (including updating passwords, notifications, and reminder settings) as needed.
- Possible location services include finding a local branch to make payments and make additional changes that can’t be completed online (for example, changing one’s name).
This application would be designed and built for iOS and Android devices (focused on native mobile-first functionality, tablet second), but with the possibility that features and functions could be adapted for First National’s browser-based website.
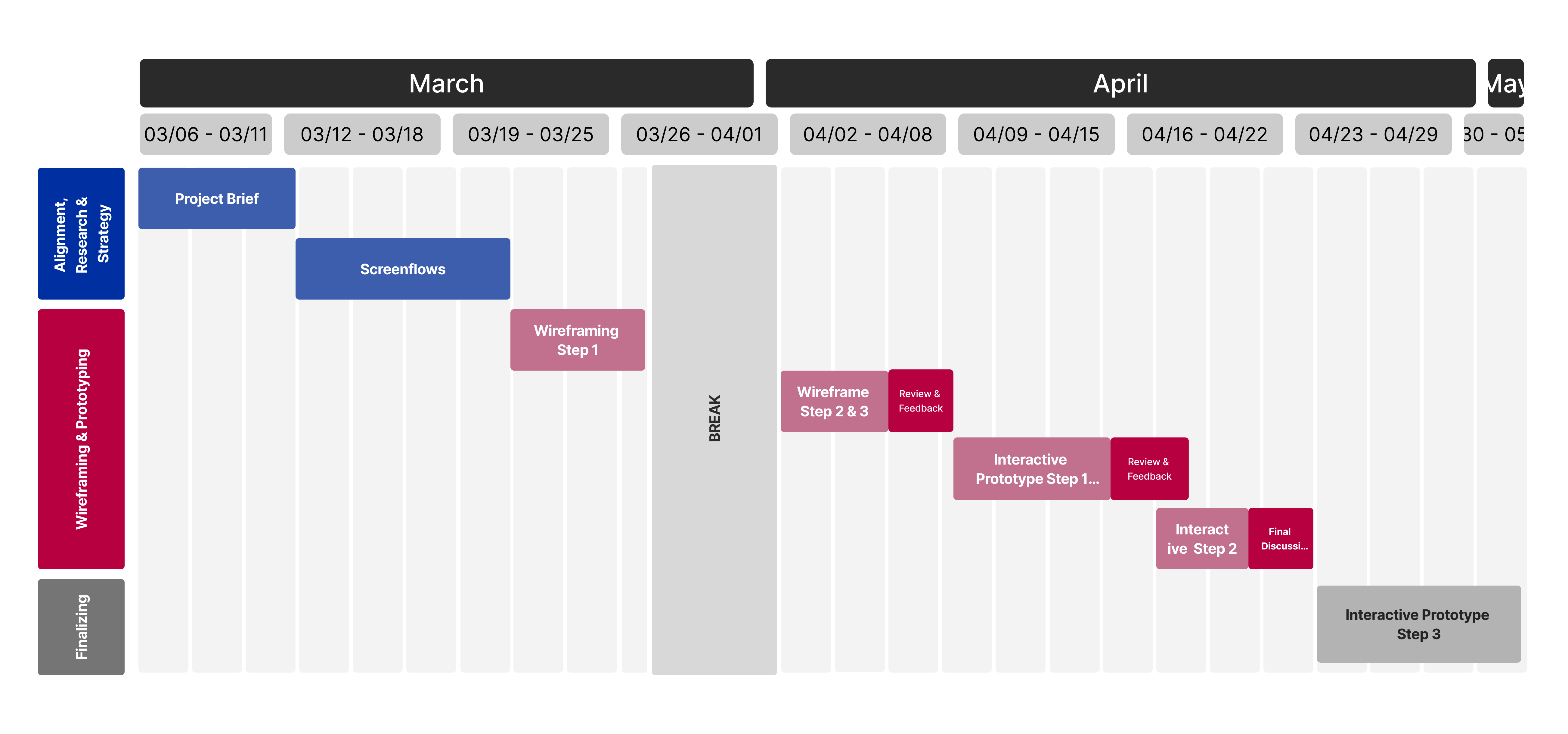
Project Timeline
After developing the initial project brief, the redesign project was scheduled to last seven and a half weeks, commencing on March 12 and concluding on May 5, 2023. The majority of this period was devoted to wireframing and prototyping.

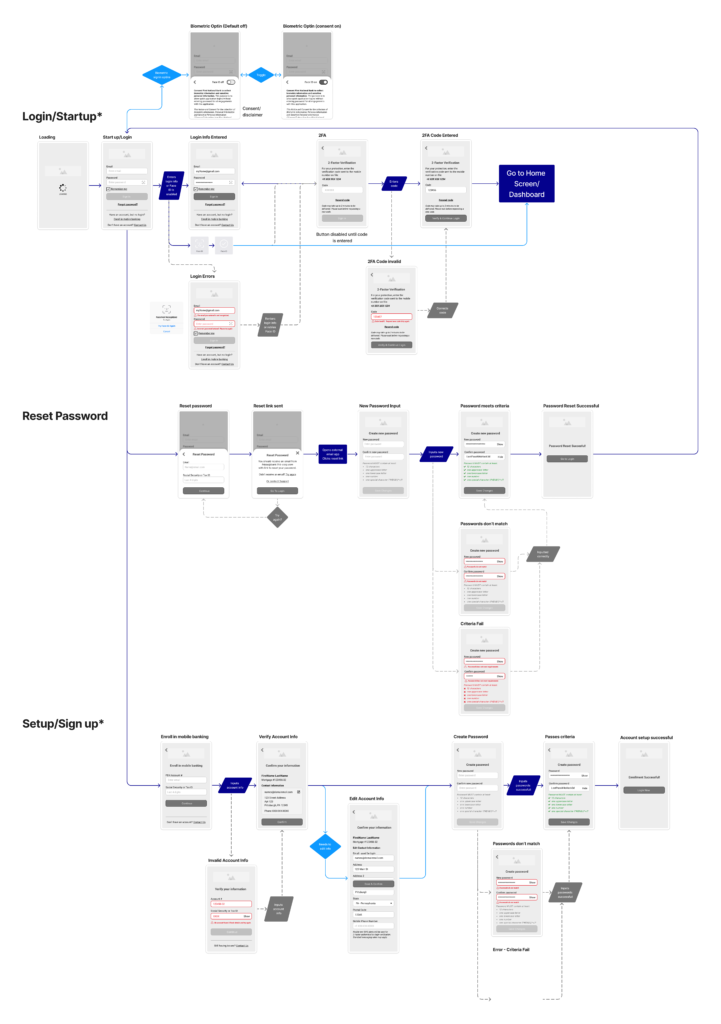
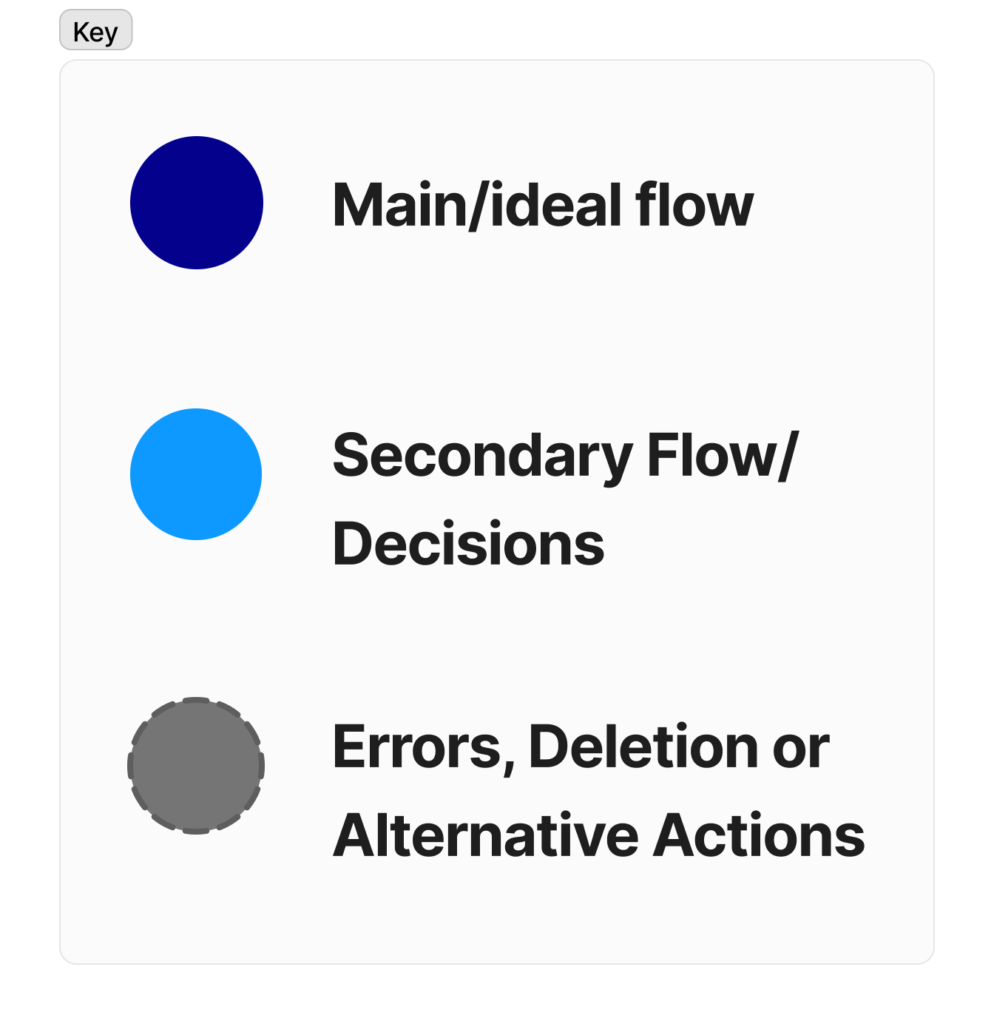
Screen Flows
The next step was laying out screen flows for different sections and functions of the application. The end-to-end flows illustrate what mortgagees see on each screen and how it influences their decision-making process and available options while using the application.
Screen Flow Set 1 – Welcome, Login, Sign Up, Password Reset

Required Screens:*
- Sign Up/Register or Setup
- Login and/or Start-Up Screen

Project Brief Functionality:
- Easily and securely sign in, including using Face or Fingerprint ID options.
- With the addition of 2FA verification, especially those not utilizing biometric login methods.
- Access account information and change personal information
- Updating passwords
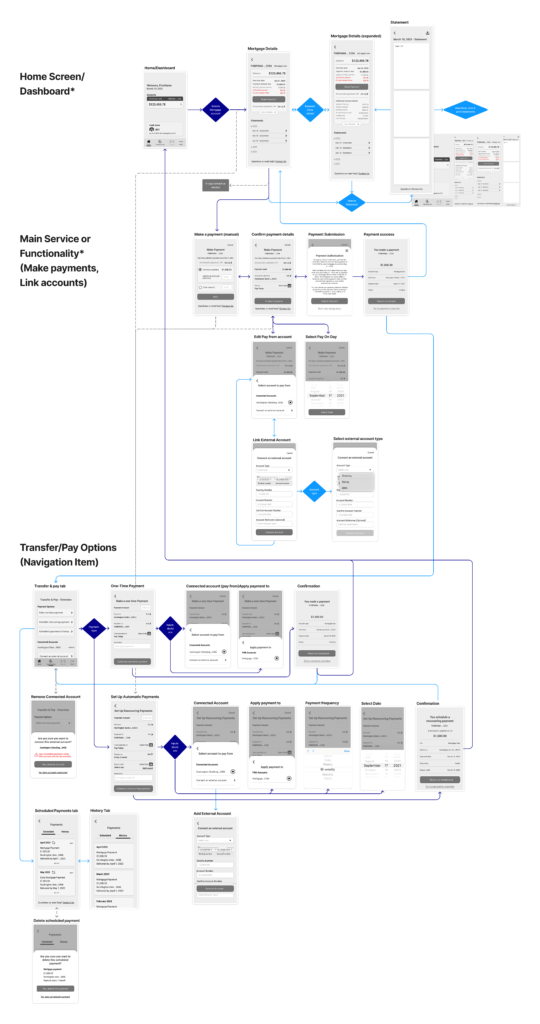
Screen Flow Set 2 – Home Dashboard, Account Details, and Transfer/Pay Tab

Required Screens:*
- Home Screen/Dashboard
- Main Service or Functionality

Project Brief Functionality:
- Ability to check mortgage balance(s) and download statements.
- Display payment changes (increases, decreases, overdue)
- Set up or reconfigure automatic payments.
- Make extra principal
payments (and payoff loans/late fees.) - Connect to outside banking institutions from which to make
payments.
Navigation Bar:
- Home: Dashboard to see all accounts.
- Transfer & Pay: Make payments (one-time or reoccurring), see history and schedule of payments, add and remove external accounts.
- Deposit: for checking/saving customers only (doesn’t apply to mortgage-only persona.)
- More: Account & security settings, notifications, & support.
- For most internal task flows, the navigation bar disappears, but the ability to go back or cancel out of a task is always available.
- This is common within many mobile banking applications (First National’s competitors included.)
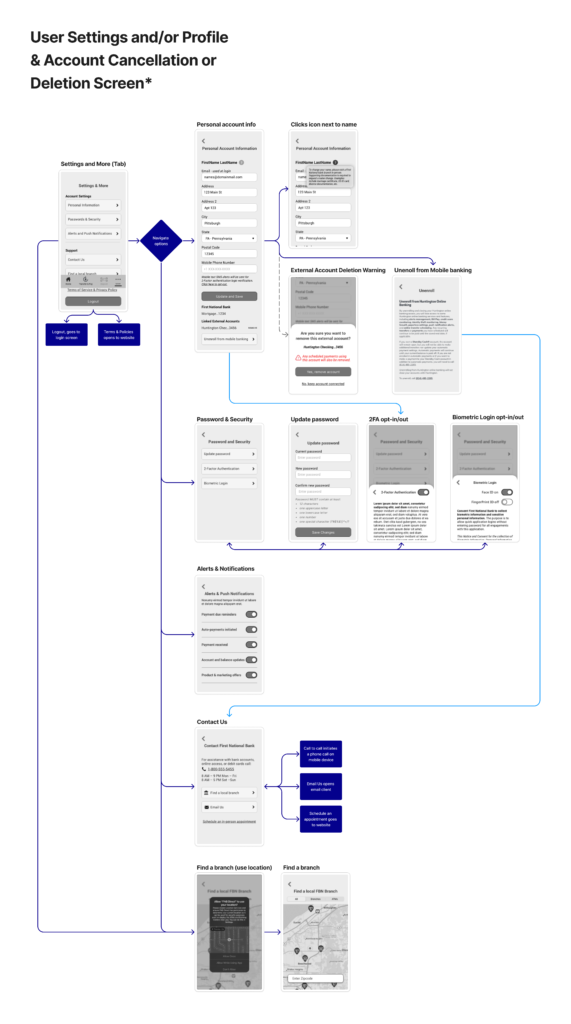
Screen Flow set 3 – User Settings and Support Options

Required Screens:*
- User Settings and/or Profile
- Account Cancellation or Deletion Screen

Project Brief Functionality:
- Access account information and change personal information (including updating passwords, notifications, and reminder settings) as needed.
- Possible location services to find a local branch to make payments and additional changes that can’t be completed online (for
example, name change.)
Wireframes
In the next phase, the objective was to create medium-fidelity wireframes to represent and arrange each page within the application visually. Detailed information regarding each set of wireframes and accompanying notes intended for developers were provided. To see results, skip to prototype details.
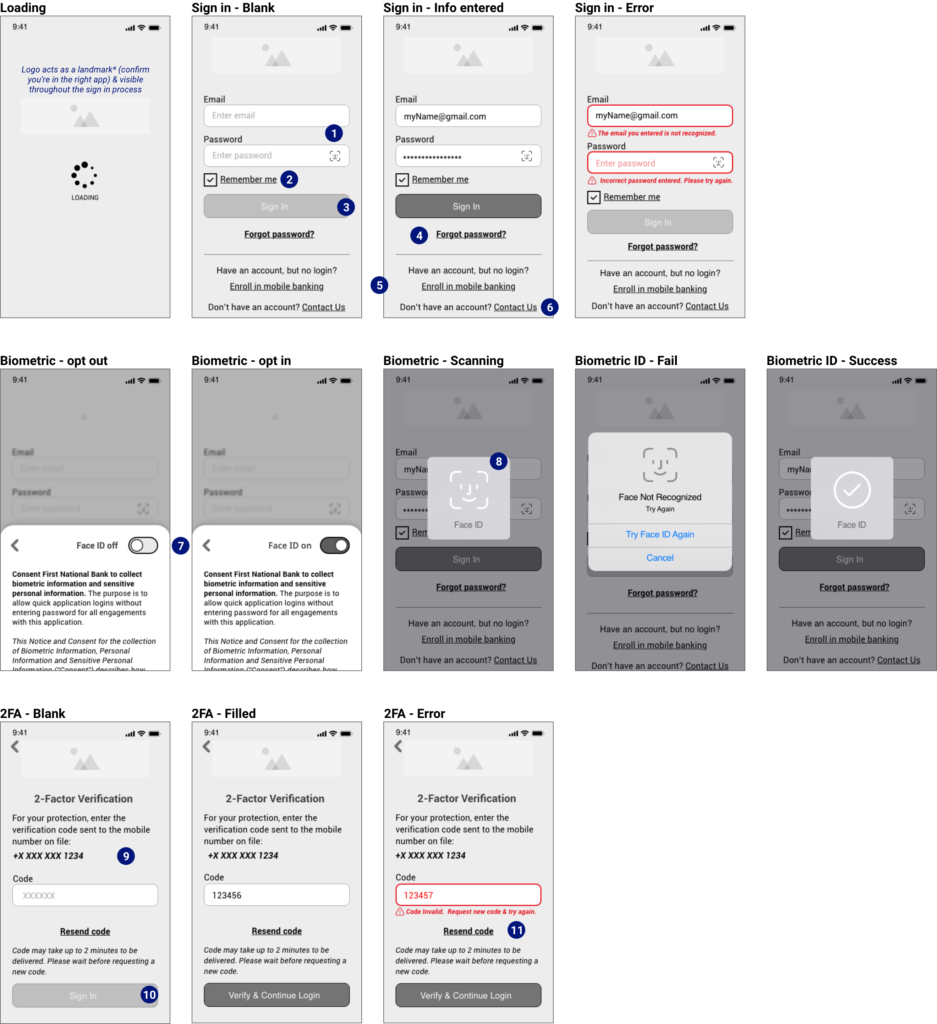
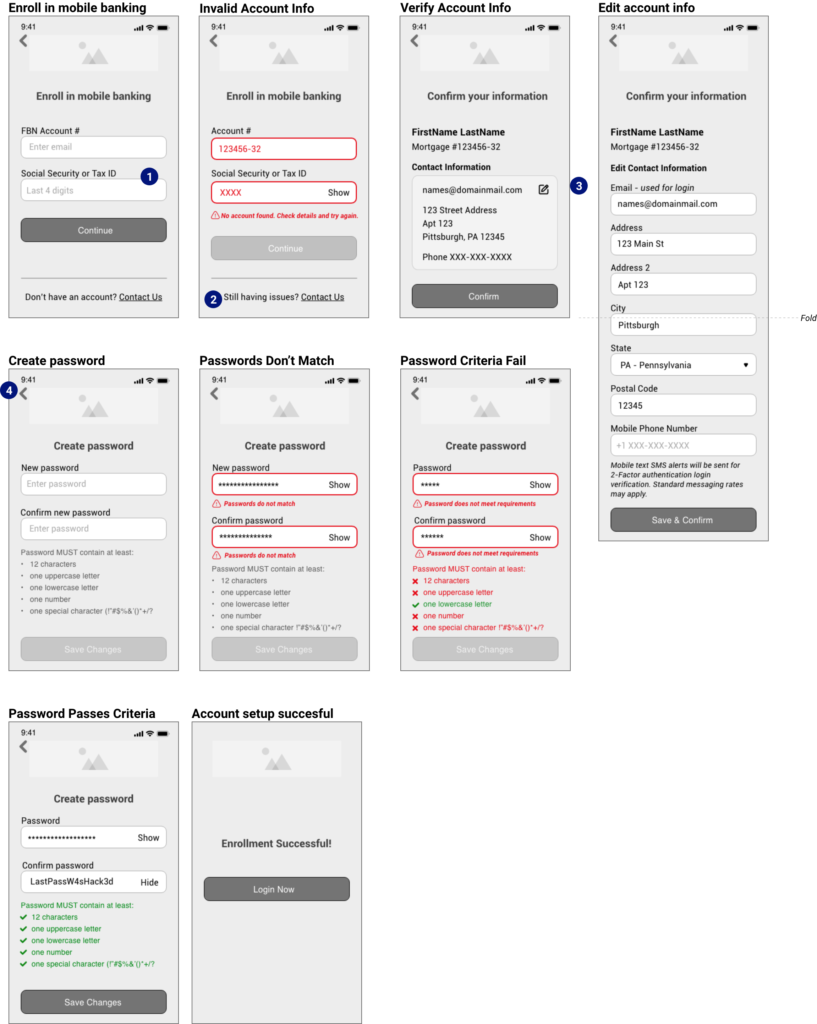
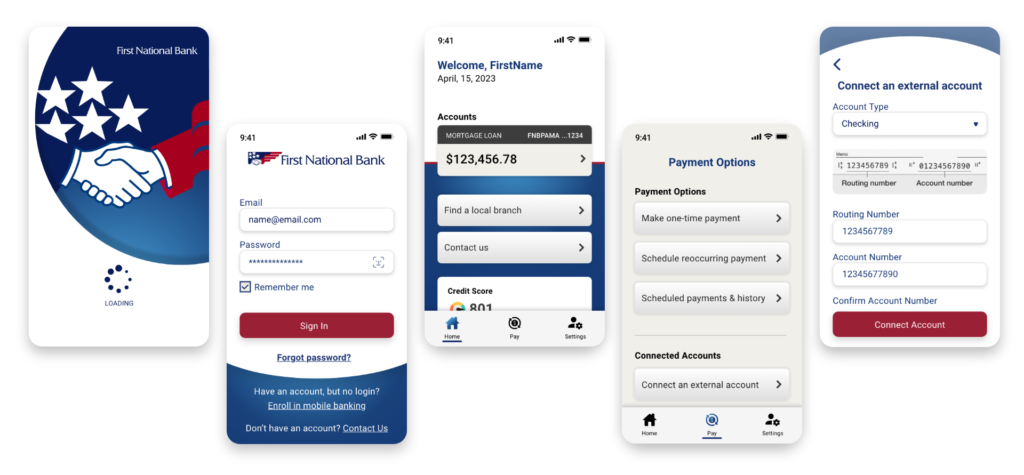
Getting Started
Signing in
- Sign-in options with email and password or biometric (fingerprint/Face ID) login option.
- Option to save one’s information, so they don’t have to type account info every time. The “remember me” option would also allow the biometric sign-in to trigger automatically upon the next sign-in (if a user is opted in.)
- The button is deactivated until the fields are filled.
- Forgot password option for those who forgot or need to reset their password for security purposes.
- If users are already account holders with the bank, they can enroll in mobile banking.
- If one doesn’t have an account, they can contact the bank to find a branch or follow up the sign-up process online (but this is likely not the flow a future mortgagor can take.)
- When the user clicks on the Face or fingerprint ID icon in the password field for the first time (the app automatically detects the phone’s capabilities,) a consent option pops up if one wants to enroll in a biometric sign-in option. (Overlay)
- Biometric ID will still require a password before logging in automatically the first time.
Two-factor authentication/Verification (2FA) is often required for most banking institutions (to help reduce scams.) A text message would be sent to the user with a unique 2FA code and a warning message (First National Bank will never contact you to request this code.) - The button is disabled until the field is filled.
- If the user doesn’t type in the 2FA code within a specific timeframe or the code is invalid, the user will get an error, and one could ask for another code to be resent.

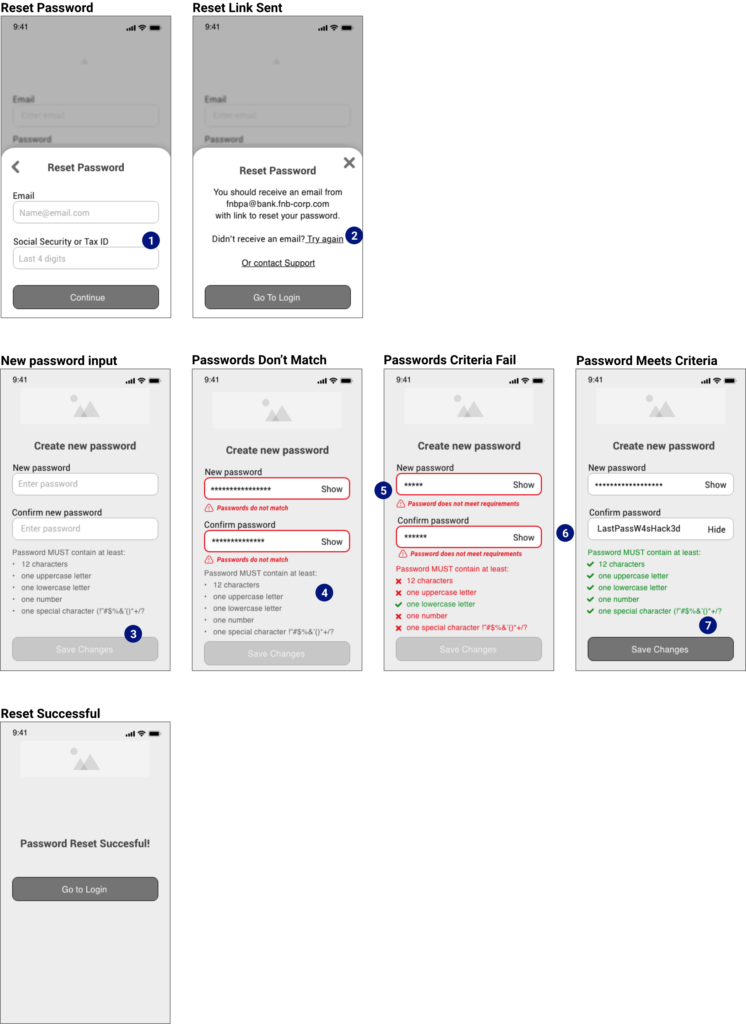
Password Reset
- To reset the password, one must provide an account email and a social security or tax ID to verify the person resetting the password is the account holder. (Overlay again)
- Users would be emailed a link to reset their password. If users don’t receive an email, they can try again and return to the reset password page.
- The reset password sequence would open in the app. The save button is disabled by default until a new password is filled into both fields.
- If passwords don’t match, the user will be alerted before being allowed to save/continue. The criteria list will remain dim until passwords successfully match and fulfill requirements.
- The password criteria requirements are displayed to secure the account and reduce user error. Users will see an in-line error, and the criteria will highlight what has or hasn’t met requirements.
- A show/hide option for the user to verify they’ve entered the information correctly or to confirm it is the password they’ve chosen.
- Once the user has met all password requirements, the criteria list will display a color and icon change, and the “save changes” button will be enabled.

Enroll
- For validation purposes, one must provide an account number and the last four digits of a social security or tax ID as part of the enrollment process. The bank would already have this information to validate an existing account holder.
- If the user can’t validate their account information, a Contact Us link is provided to get help ( and go to the mobile website.)
- The user would confirm their information or edit everything other than their name. Most banking institutions require proof of name change (in-person or a mailed copy), so the option to edit the name is disabled.
- Similar to the reset password flow, creating an account password would require the same criteria for security purposes.

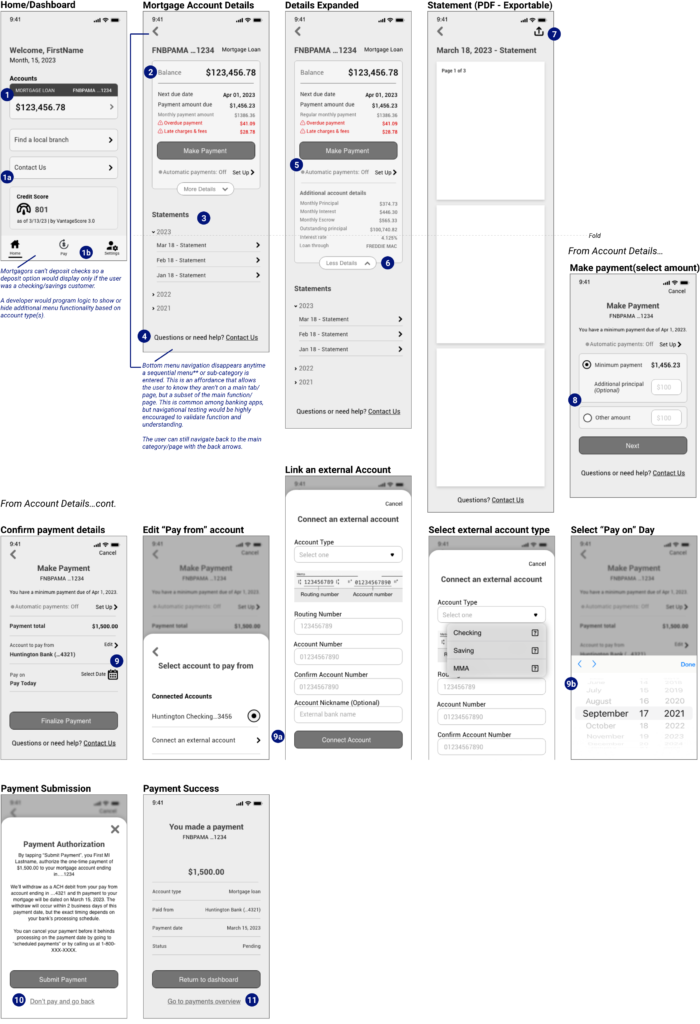
Main Functionality
Access Mortgage Balance
- Open accounts listed with FNB. (This area would also list checking and savings accounts, credit card accounts, or other loan accounts a user may have.)
- a. The home screen provides quick and easy ways to find a local branch or contact FNB. The Credit Score is displayed as a bonus.
b. Limited 3-item menu for only a Mortgagor user type due to the limited functionality needs.
- a. The home screen provides quick and easy ways to find a local branch or contact FNB. The Credit Score is displayed as a bonus.
- Clicking into an account listing would take the user to a details page to see their mortgage balance, payment due date, any overdue or late fees, and monthly payment amount.
- Easy access to monthly mortgage statements
- The contact link is convenient when a mortgagor has questions or concerns about their account. (Takes them to contact page in-app)
- Easily make a one-time payment or set up automated (reoccurring) payments for a mortgage account.
- Expanded mortgage details include payment breakdown (principal, escrow, interest, additional lender info, etc.)
- View monthly statements or export (as a PDF) and save/print/email or share. This is convenient when proof of payment/balance is needed (when refinancing through a different lender, for example).
- Users can decide what payment amount they want to provide.
- Default payment options with the ability to change the account the payment is drawn from (a) and the “pay on” date.(b)
- One last chance to confirm payment details before submission. (Overlay) Option to go back and make edits.
- Payment successfully submitted with details—convenient options to navigate to the Dashboard or payments overview.

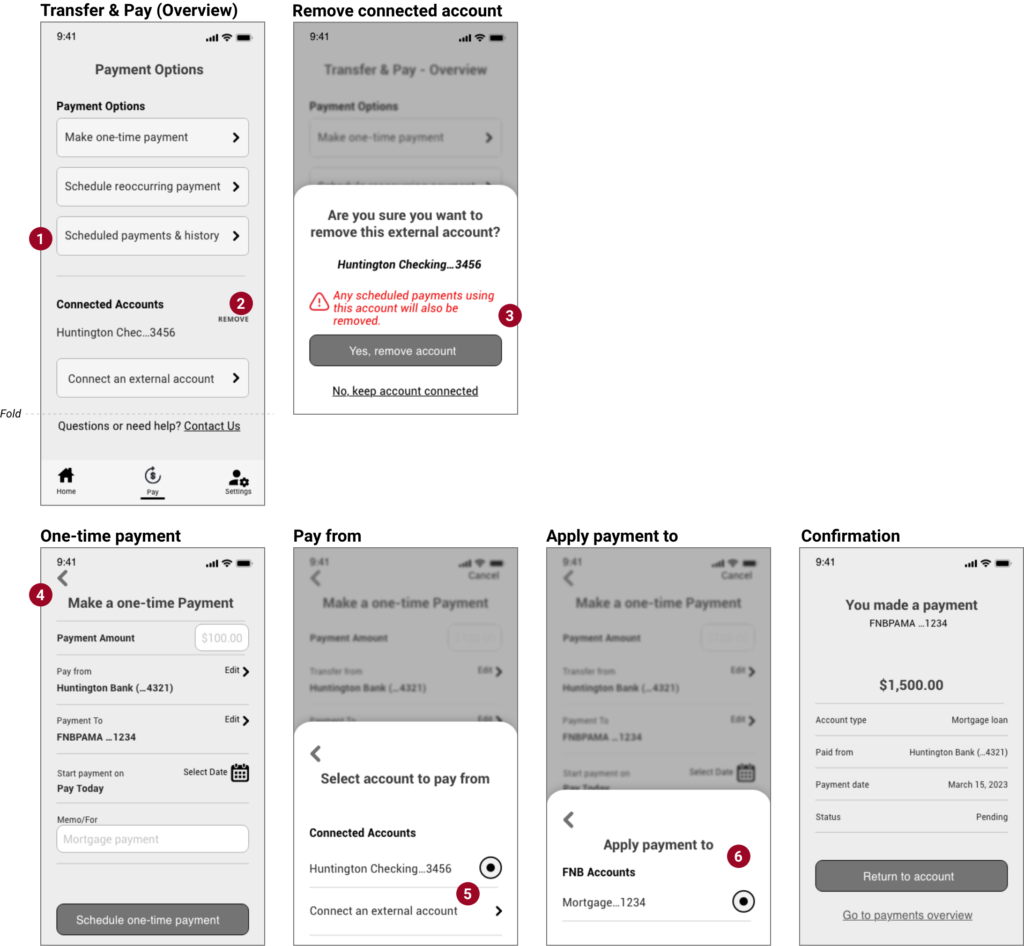
Transfer & Pay Tab (Navigation)
- The transfer and pay tab houses options for making different payment options and viewing scheduled and historical payments.
- The transfer and pay tab also includes a list of connected (external) accounts and the ability to add or remove them.
- When an account is removed (especially one tied to scheduled payments), a warning message pops up to confirm whether the removal was intentional.
- If a user would like to apply a one-time payment to their mortgage account balance, they quickly do so with the One-Time Payment option. This payment could also work for users with other loans or credit card accounts through FBN.
- (For users with or without checking or savings accounts with FNB) an option to select where a source of payment and the ability to connect to a bank outside of FNB.
- “Apply payment to” lists all the users’ internal First National Bank Accounts. Since this flow is for a Mortgagor with one mortgage account, only one option is shown.
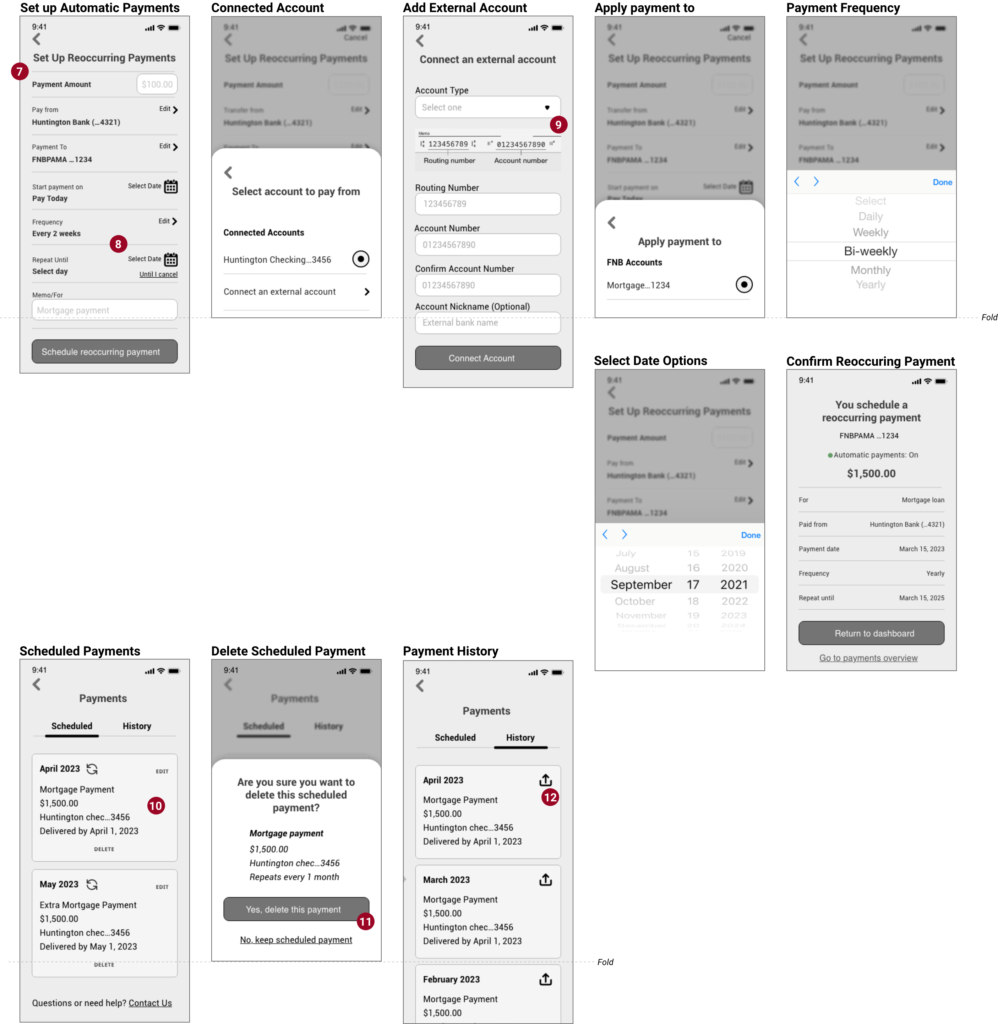
- Setting up reoccurring (or automatic payments) on one’s mortgage would be easy, and this would be the main flow to do so.
- Additional fields for the scheduling flow include payment frequency and a date selector to say when to end payments. Instead of selecting a date, the user could tap “Until I Cancel,” It would continue making reoccurring payments until the payment is deleted (under the scheduled payments page or the Account Details page ) or the balance is paid in full.
- Infinite reoccurring payment benefits users with long-term mortgages (predominantly 30-year loans.)
- When adding an external bank account, it’s important to provide examples of finding a routing and account number; this example is a checkbook. For different kinds of accounts (savings, money mutual, credit unions) where a checkbook may be unavailable, an alternative option would display, providing directions on how to find this information on a bill or website.
- Schedule payments lists upcoming one-time and recurring payments. Users can adjust or delete payments from this screen.
- Before deleting a payment, the user would be given a confirmation screen to verify that’s the action they want to take.
- Much like viewing statements, users would be able to export their payment history to provide proof of payment (if necessary).


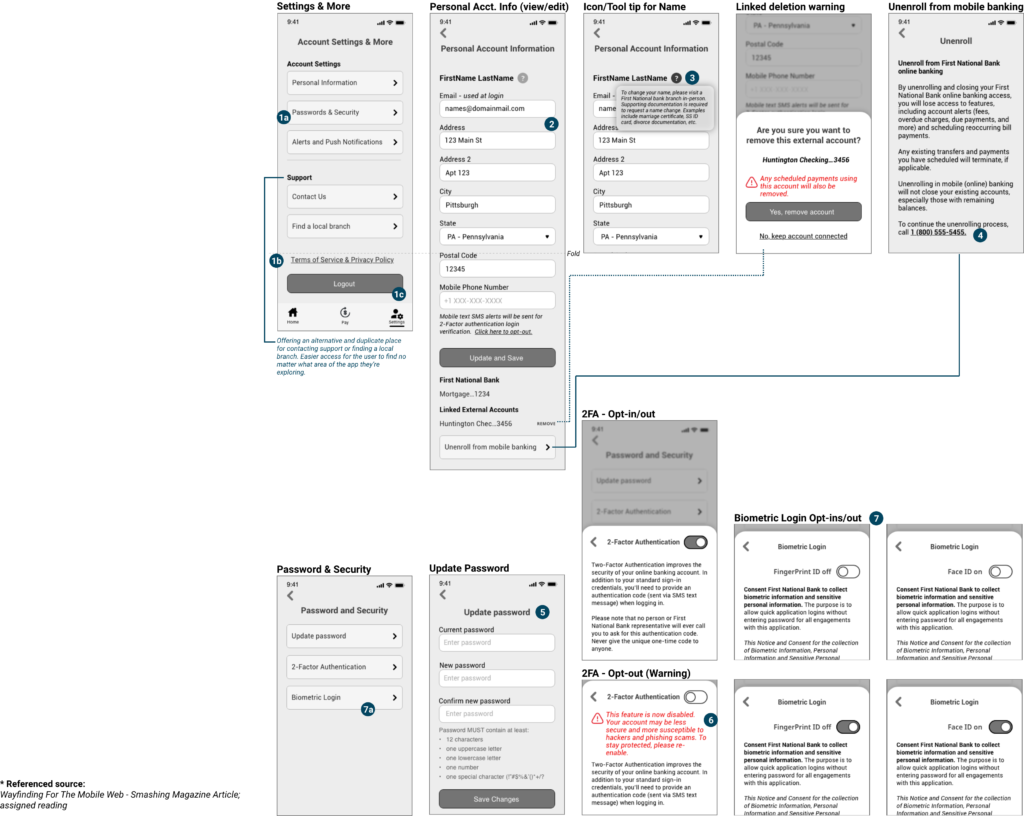
Settings and More
Account & Security Setting
- The Settings navigation option would take the user to the Account Settings and More section, where they can edit personal account details, change passwords and security settings, choose the types of notifications they receive, and find ways to contact and locate an FNB branch.
- Continuing with a nested doll/sequential menu, which clicks into subcategories pages of the main settings category.
- Policies would link out to the FNB website.
- Logout option – closing the app will also log you out.
- Personal account information could be updated/edited, except for name. Users could also remove linked (external) accounts and learn how to unenroll in online (mobile) banking.
- Name changes require proof to do so, so this feature is disabled and requires the user to visit a branch.
- There may be many scenarios and reasons why a user can’t just automatically unenroll in online banking. Like other banking applications (Huntington), unenrolling from an online banking account would require a user to call customer support.
- Updating passwords within settings would provide the same flow (criteria and warnings) as the reset or enroll processes.
- Opting out of 2FA could be an option, especially if users don’t want to receive SMS text messages due to data usage. After a user selects to opt out, a message warns the user about the potential insecurity/instability of the account.
- The system would recognize mobile phone abilities and provide the biometric login option available for that user.
- If fingerprint or Face ID isn’t a capability, the
biometric option won’t be a setting option in
the Password & Security Screen.
- If fingerprint or Face ID isn’t a capability, the
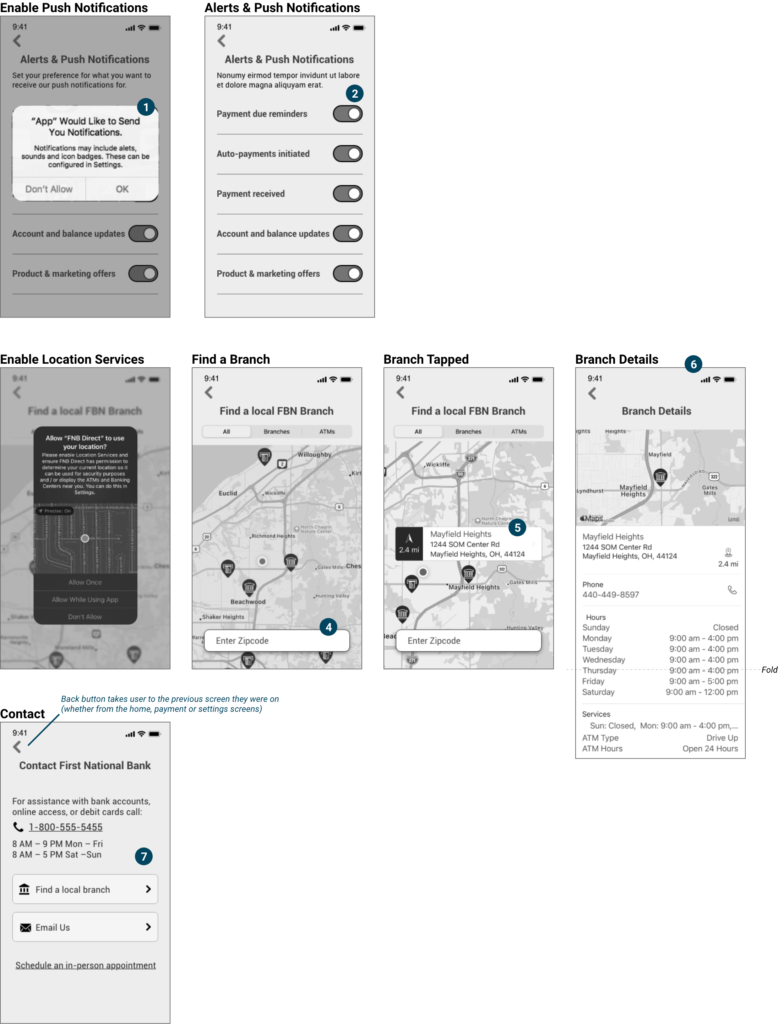
Notifications, Contact, & Find a Branch

- Users must accept or set their phone preferences to receive push notifications like most apps.
- Once the user’s phone has notifications enabled for the FNB app, on/off options are provided for different alert types.
- To find a local branch, users must enable phone location services.
- Once enabled, banks could automatically populate based on geo-location, or the user can enter a zip/postal code to find a branch in a different location.
- Branch and ATM icons display when an option is nearby. Once tapped, branch details, including distance from the user, will appear.
- One more tap would take the user to a details page about that branch with all locations and contact information.
- Users are provided with multiple options to contact First National Bank.
- Call (general support/contact number) with hours.
- Find a local branch option.
- Email (would open their mobile email app.)
- Schedule an in-person visit – takes you to the mobile website to select things like branch, hours, and the type of representative (checking, mortgage, financing, etc.) to schedule with.

Prototyping
Ensuring the wireframes included all necessary features, adjustments were made based on feedback from stakeholders and usability testing.
Stakeholder/Peer Reviews and Testing
Four rounds of feedback and testing were completed, providing valuable insights and helping to improve the work. Peers and stakeholders provided input during wireframing, design phases, and prototype testing to ensure realistic results and optimal functionality.
During the prototyping stage, high-quality images, icons, and graphics were integrated into the final design to make the application look more polished and modern.
View interactive prototype (Adobe XD – opens in new window).

Results
Although more robust, the prototype testing yielded results that indicate the application’s new design was easy to navigate and understand. Most test subjects had no issue understanding the functionality and features and quickly pointed out flawed or buggy functionality that needed fixing or adjustment.
Overall, the redesigned application now provides all the necessary functionality for mortgage holders to efficiently manage their accounts online. Additionally, the updated app features a contemporary design to complement its new functionalities.
Note: First National Bank did not commission this design project.
Got a similar project?
Contact me to see how I can help!